Comment Google Mobile-First pénalise votre site non Mobile-Friendly

Les sites non “mobile-friendly” pénalisés par le « mobile-first »
Pour s’adapter à cette tendance, Google avait décidé de pénaliser les sites non “mobile-friendly” à partir du 21 avril 2015. Face à cette mesure, la plupart des outils d’élaboration des sites internet prennent en compte cette contrainte. De fait, si vous utilisez un outil dont les sites ne sont pas au moins “responsive”, il vaut mieux le quitter et refaire vos sites à l’aide d’une autre solution.
Mais, de nouvelles mesures viennent complexifier le problème.
La grande nouveauté c’est que Google a encore renforcé ses exigences en annonçant officiellement le 26 mars 2018, sa nouvelle politique d’indexation des sites qui s’appelle : “MOBILE FIRST”.
Si votre site n’est pas “mobile first”, vous risquez de ne pas exister pour Google. Et vous savez ce qui va se passer si votre site est marginalisé par Google !
Où est le problème ?
Evidemment, vous vous dites que vous avez suivi tous les conseils pour avoir un site rapide sur ordinateur. Par exemple, vous avez optimisé la taille des images de votre site. C’est la base ! mais, malgré cela, votre site reste lent sur Mobile ! Le problème ne vient pas de vous. Il provient de l’outil de conception que vous utilisez.
Le problème n’est pas que votre site est lent. le problème est que l’algorithme de votre outil de conception n’est pas adapté à l’évolution des habitudes des utilisateurs. Ils sont de plus en plus sur leur mobile et les outils de conception que vous utilisez n’avaient pas été préparés à cette révolution.
Pourquoi aller vers un site “Mobile-Friendly”
Depuis que Google existe, la version ordinateur des pages servait de base d’indexation des sites internet. Mais, dorénavant c’est la version mobile qui sert de référence. Pour rester à la page et répondre aux exigences du « Mobile First », votre site doit être complètement « Mobile-Friendly ». Par ailleurs, l‘étude “Do You Need a Mobile Website?” (“Avez-vous besoin d’un site mobile?”) de la société américaine Blue Corona nous apporte les arguments que tout entrepreneur devrait considérer pour la conception de son site internet :
« Sans un site web convivial pour les mobiles, vous risquez de perdre des classements, du trafic, des pistes et des ventes de valeur au profit de vos concurrents ». […] « Nous avons exhorté tous nos clients à adopter une approche mobile avant la mise à jour, non seulement pour éviter les pénalités de classement, mais aussi pour améliorer l’expérience de l’utilisateur de leur site web dans son ensemble ». […] « Pour être sûr que votre site web soit beau – quel que soit l’appareil sur lequel il est affiché – nous (et Google) recommandons un site web réactif, qui reformate automatiquement votre site pour les appareils de taille différente. »
Comment j’ai résolu le problème
J’étais dans cette situation. Je n’ai pas hésité à abandonner les plateformes avec lesquelles je travaillais. Aujourd’hui, je suis en train de refaire certains de mes sites et les résultats sont époustouflants.
J’ai testé mes premiers sites réalisés il y a quelques années en arrière avec trois constructeurs de sites internet différents : federalitude réalisé avec Wix, smartbusinessdev.fr réalisé avec le constructeur Pixel Perfect de Builderall et savoir-abondance.com réalisé avec WordPress. Ces sites sont certes optimisés pour les mobiles (ils réussissent à passer le test !). Mais leur vitesse est totalement disqualifiante ! En comparaison avec mon dernier site digitoolneo.com, c’est la nuit et le jour ! Et pourtant, c’est bien moi qui ai réalisé tous ces sites en prenant les mêmes précautions. La différence de rapidité est flagrante.
Ce qui a changé c’est essentiellement la plateforme que j’utilise maintenant. C’est un constructeur de dernière génération conçu pour être conforme aux exigences des algorithme du « Mobile-First » de Google. Je n’ai trouvé aucun concurrent sur le marché en rapport qualité/prix.
Pourquoi Digitoolneo ?
Le site Digitoolneo.com propose aux entrepreneurs les meilleurs outils du marketing digital. Cela commence par un constructeur de sites web qui soit à la fois performant, peu coûteux et facile à prendre en main. Mais, quand en plus, il permet l’élaboration de sites web sans faille et totalement à la hauteur des contraintes de Google en matière de “Mobile Friendly”, vous pouvez être sûr que votre site web a de fortes chances de figurer dans les 90% des requêtes réalisées sur le moteur de recherche du géant Google.
Sur Digitoolneo le GUIDE « Comment Créer un Site Web en 15 Minutes !« montre pas à pas comment prendre en main le constructeur Cheetah.
Voici maintenant comment vous pouvez vérifier votre site…
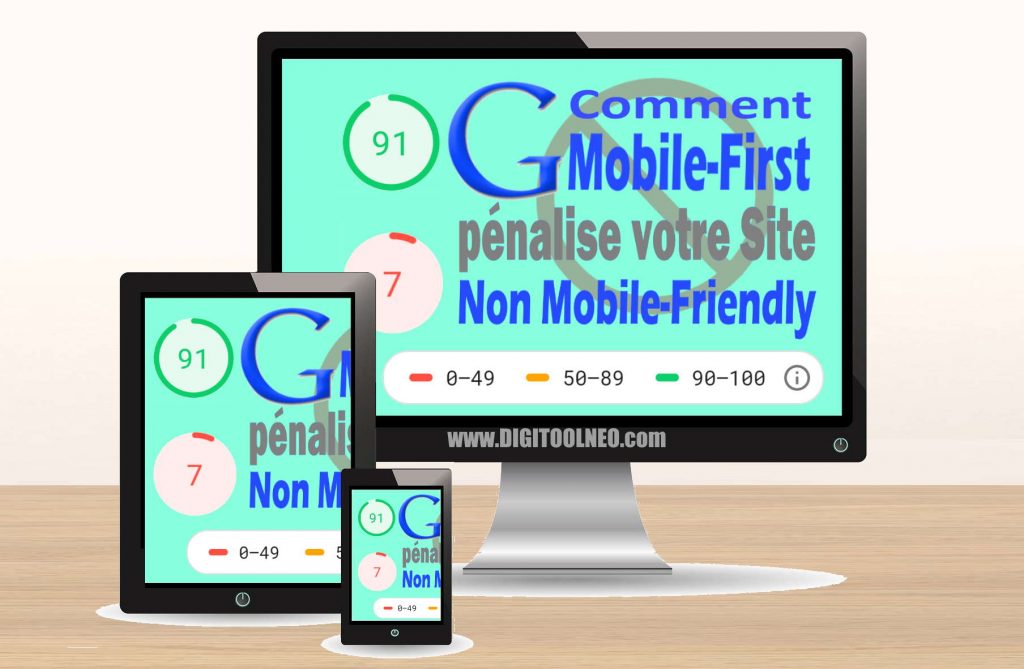
Test d’optimisation Mobile : Votre site est-il Mobile-Friendly ?
Pour savoir rapidement et sûrement si votre site est optimisé pour les mobiles, passez le test avec l’outil de Google appelé Mobile-Friendly Test dont le lien URL est https://search.google.com/test/mobile-friendly
Saisissez le lien URL du site internet à Tester

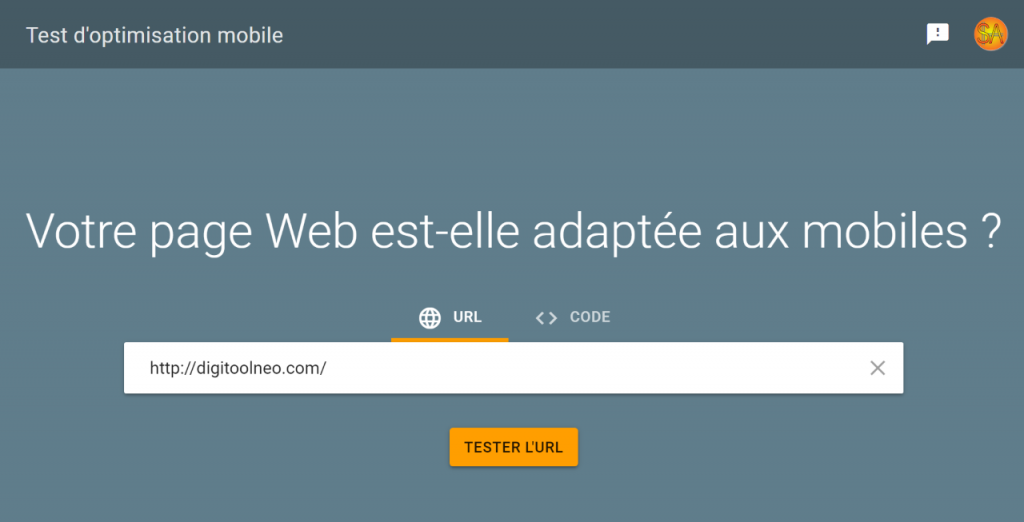
Le Résultat s’affiche

Performance : Quelle est la vitesse de chargement des pages de votre site sur tous les appareils (mobile et ordinateur) ?
Testez et diagnostiquez votre site pour savoir s’il répond aux dernières exigences de Google. Utilisez l’outil Google PageSpeed Insights dont l’URL complet est https://developers.google.com/speed/pagespeed/insights/
Commencez par saisir l’URL du site internet à vérifier.

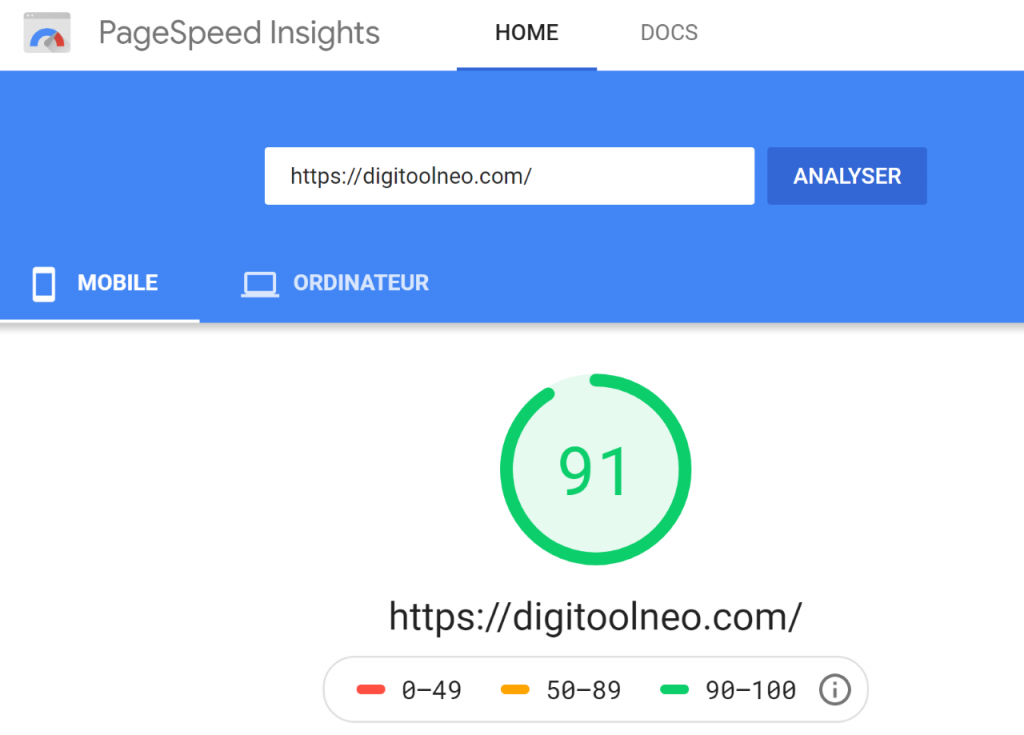
Le résultat s’affiche :

Si vous êtes dans la zone rouge, vous devez vous inquiéter pour votre site !
José M. Berre
Ingénieur, Business Developer, Entrepreneur digital
MOTS-CLÉS : savoir-abondance, Google, Page Speed, Mobile-Friendly, Mobile-First